Когда на улице неспокойно, инфляция заставляет идти людей «в тень», сайтостроение набирает свои обороты, т. к. деятельность в интернете слабо регулируется или вообще нетронута. Поэтому все больше и больше появляется информации о том, как делать деньги в интернете.
Поэтому я решил составить такой себе обучающий курс, в котором напишу все, что знаю о сайтостроении. Знания мои не на высоком уровне, но мне их достаточно, чтобы зарабатывать на сайтах. Если есть необходимость сделать что-то сложное, я могу за оплату попросить действительно знающего человека воплотить мои желание. Следуя по этому курсу, вы за короткие сроки сможете сделать свой сайт.
Начало работы — постановка целей
Чтобы начать нужно иметь план. Определитесь, какую тематику будет описывать ваш сайт. Если это комнатные растения, выберите цели для себя: продажа комнатных растений или информационный каталог. Первый наш шаг определение тематики и выбор целей.
Тематику лучше выбирать такую, в какой вы хорошо разбираетесь. Например, в школе родители заставляли вас ходить на уроки игры на гитаре. Вы можете организовать обучающий сайт игры на гитаре с картинками, и успех вам будет гарантирован. Если определенных знаний нет, то подумайте, что вы умеете. Может, вы хорошо используете фотошоп или обрабатываете видео. И вы решили обрабатывать и делать видео с прошедших чемпионатов по футболу или доте 2. Создавайте об этом сайт и канал на youtube.
Когда вы решили о чем будет ваш сайт, надо обдумать, как подать информацию, чтобы это было удобно посетителю. Юзабилити — удобное использование сайтов; сами поисковики говорят: чем лучше юзабилити, тем выше оценивается сайт. Лично я беру листки формата А4 и буквально рисую страницы сайта: что я там хотел бы видеть, где и какие кнопки использовать. Важно помнить: мастерство структурирования сайта проявляется в том, что пользователь может найти любую информацию всего за три клика.
Покупка хостинга и выбор домена
Домен — это название сайта в адресной строке. Vk.com — это домен, к примеру. Хостинг — это сервер, где ваш сайт будет находиться. Совею использовать качественного хостинга, обычно в таких есть много полезных функций, которые пригодятся новичку. Например, сохранение резервных копий. Они пригодятся, когда новичок допускает фатальные ошибки, а имея большой сайт можно восстановить информацию в случае атаки. Я использую хостинг Украина (www.ukraine.com.ua), я доволен его работой, поэтому всегда делюсь ссылкой на этот сайт и примеры я буду показывать с этого хостинга.
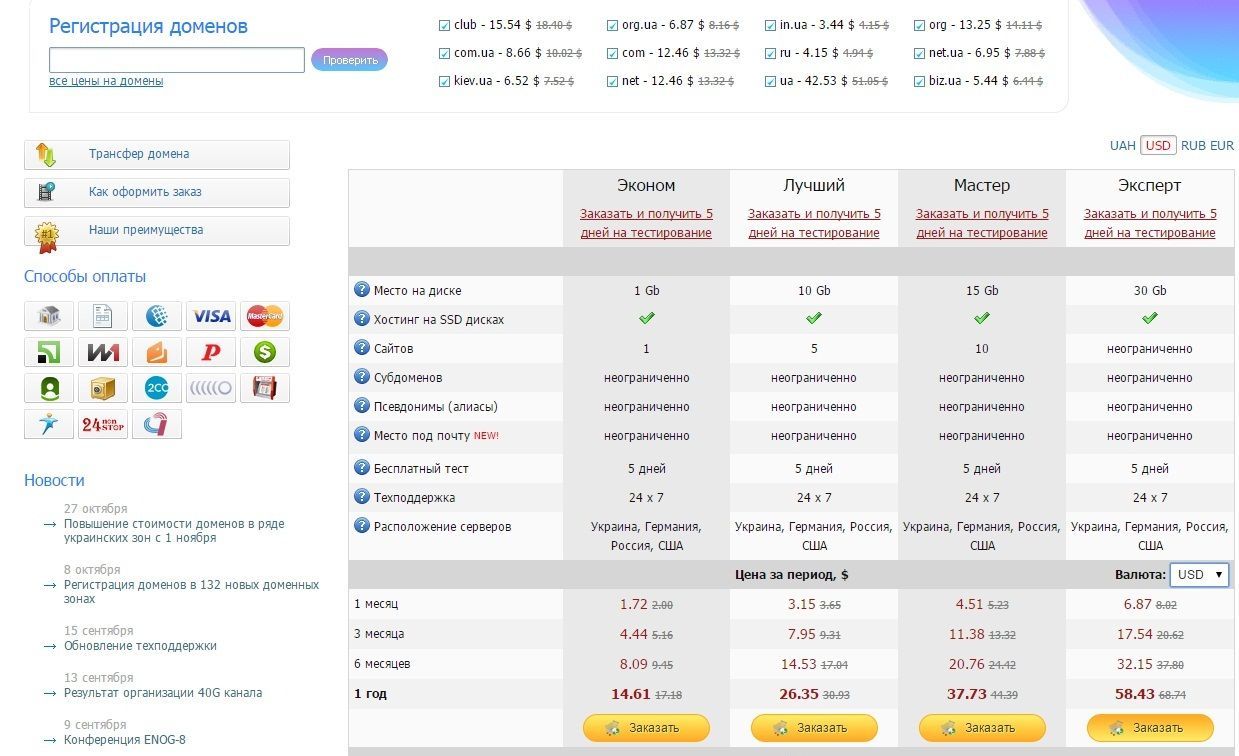
Во вкладке «Хостинг» можно узнать, на каких условиях можно купить хостинг. Я бы рекомендовал начинать с самого малого, потому что в любой момент можно улучшить свой тарифный план.
Нажимает «Заказать». Появляется следующее меню:
Поле, где надо указать логин — это название вашего аккаунта, где будут все сайты и домены. Я сначала допустил ошибку и назвал аккаунт как и свой первый сайт. Первый сайт я уже давно продал, но название в хостинге от него осталосьJ
Нажимаем «Заказать хостинг» и следуем инструкциям по оплате.
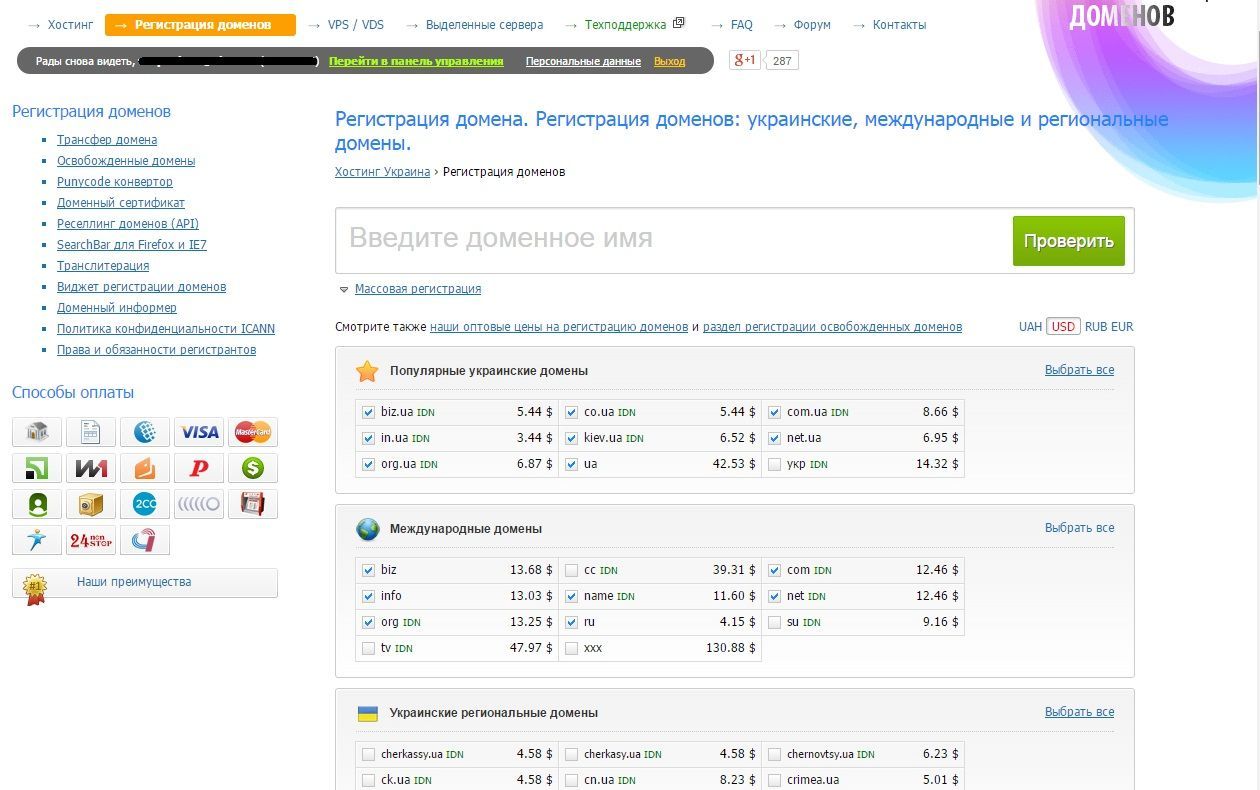
Переходим во вкладку «Регистрация доменов» тут можно проверить, выбрать и купить название вашего домена и выбрать зону(.com/net/ru) Проблем с этим не должно возникнуть.
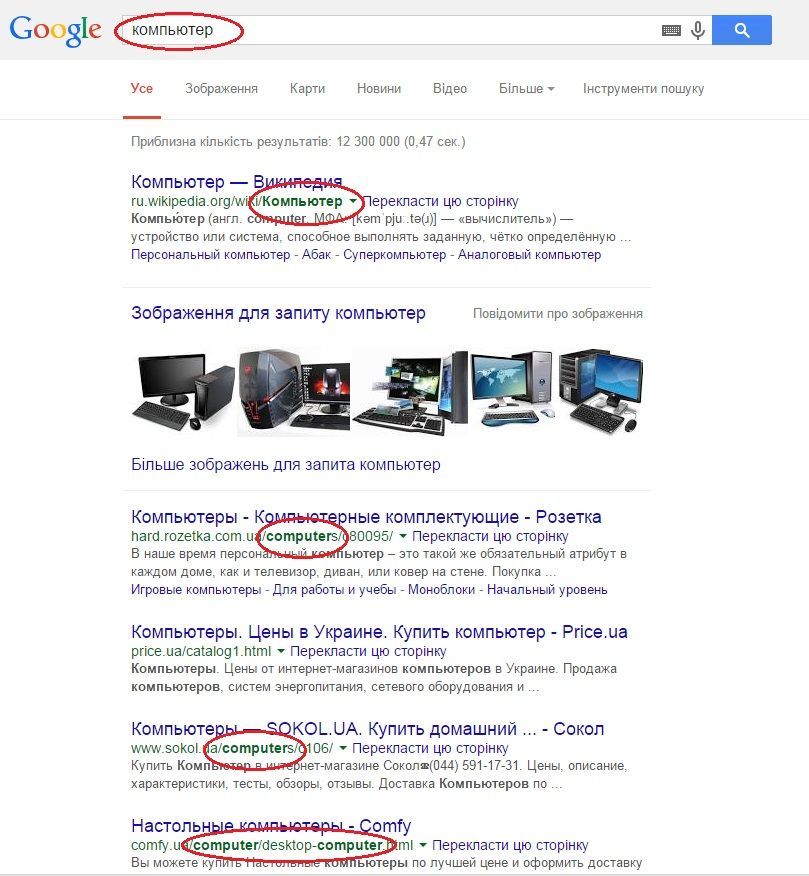
Домен лучше брать по ключевому слову, чтобы он был кратким, понятным и запоминающимся. Поисковые системы могут принять это к сведению: так при запросе косметика, гугл также прочитает это слово в домене cosmetic, все это учитывается при выводе сайтов, то есть ранжированию.
Не стоит выбирать домен с многовариантным написанием, например photoshop/fotoshop.
Установка движка WordPress
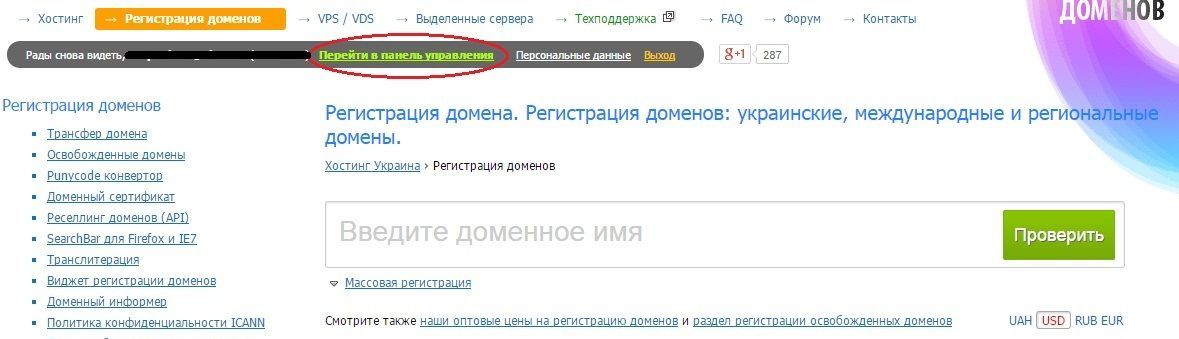
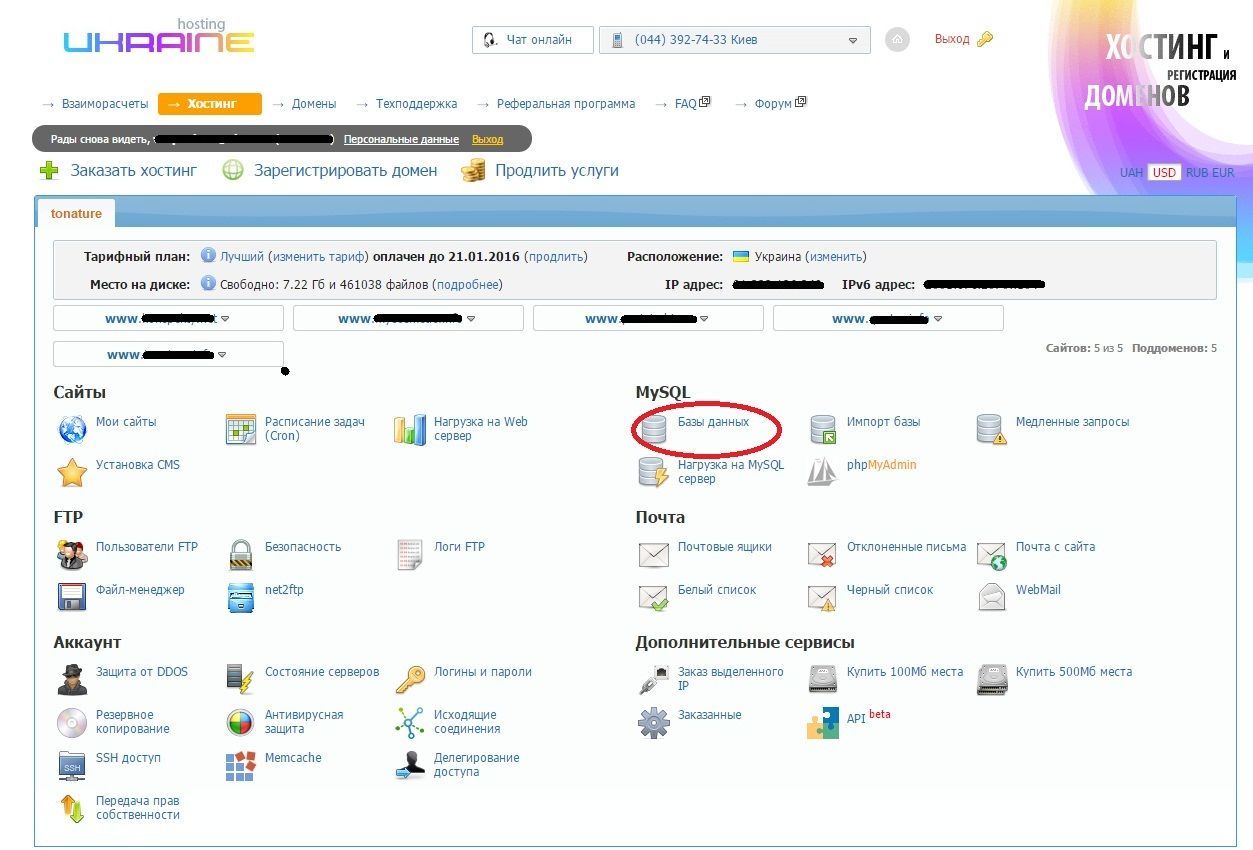
Ищем «Перейти в панель управления» в верхней части экрана.
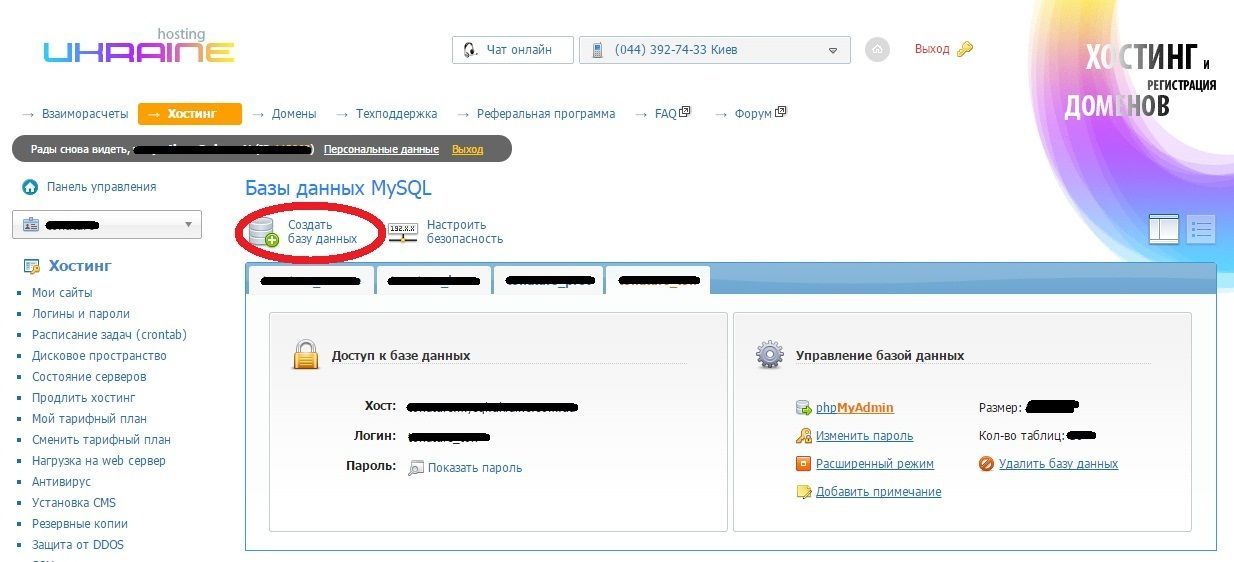
Нажимаем «Базы данных»
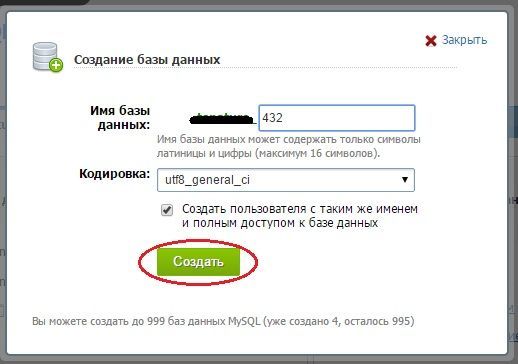
«Создать базу данных» — одна база для одного сайта. В базе хранятся картинки, текст, структура сайта и многое другое.
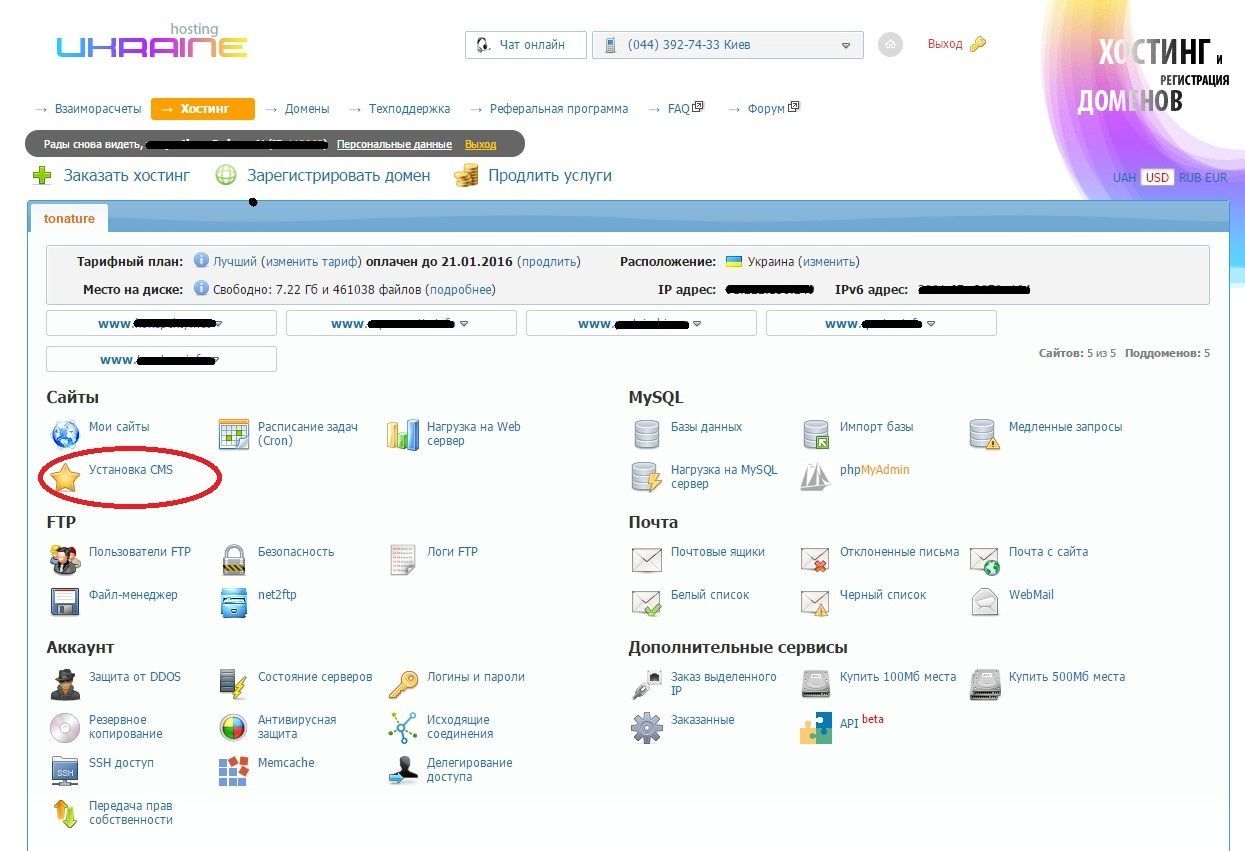
Идем назад в «Перейти в панель управления» и находим «Установка CMS».
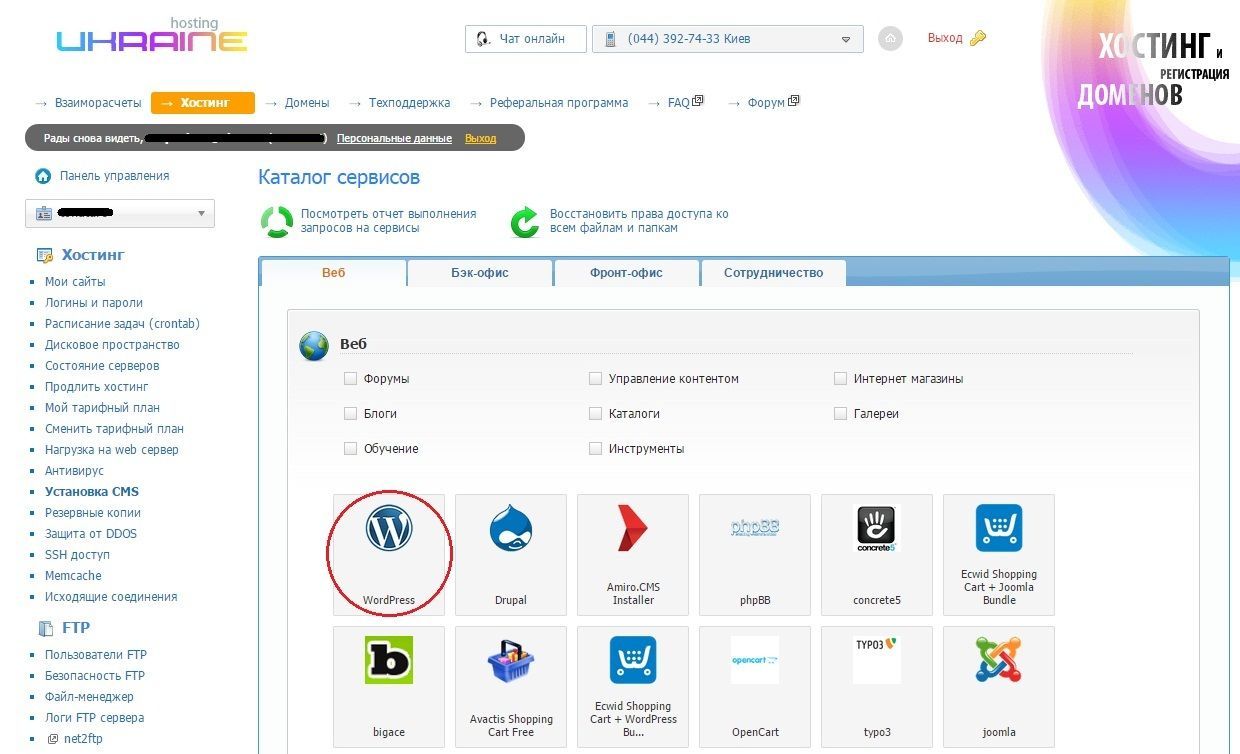
Выбираем наш WordPress.
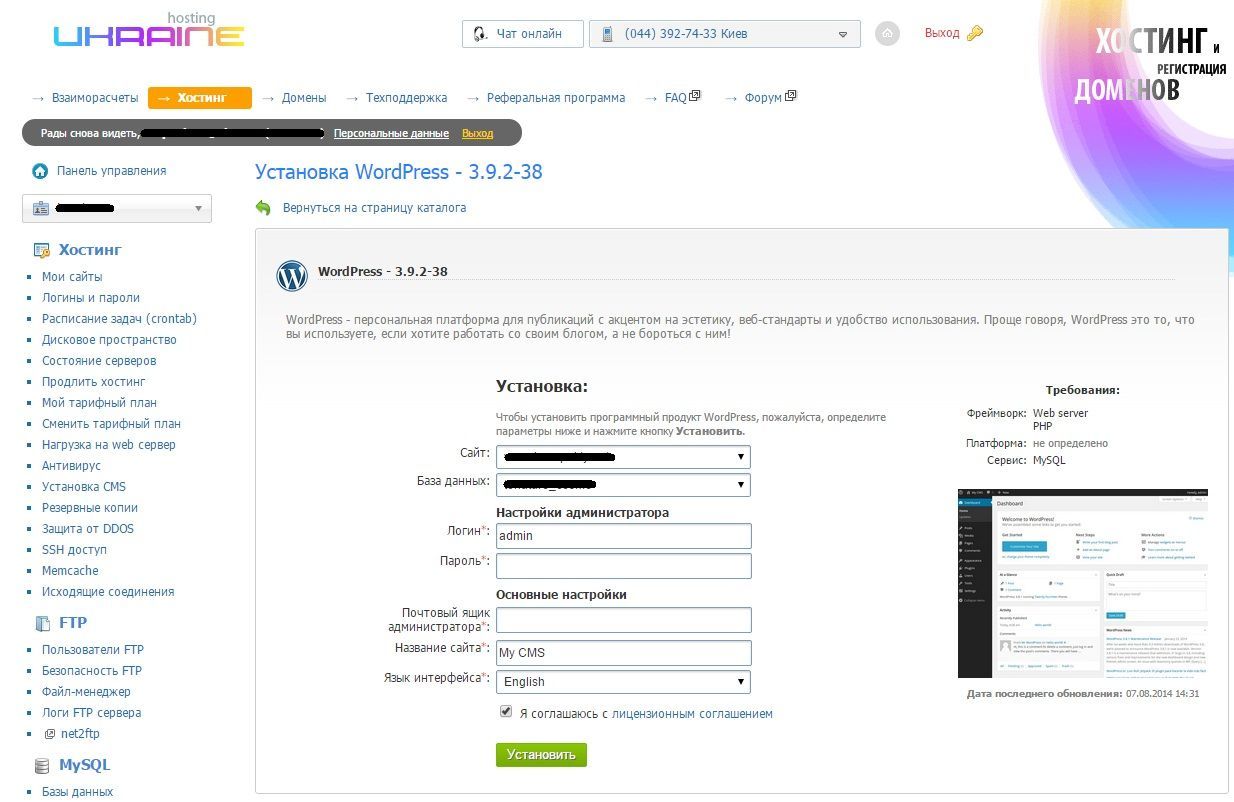
Вводим необходимую информацию: выбираем домен, куда будет загружаться движок. Не перепутайте базу данных. Логин и пароль можно будет менять, поэтому не бойтесь вначале поставить простенький пароль. Так же название сайта можно будет поменять в любой момент. Язык интерфейса выбираем русский. Жмем «Установить»
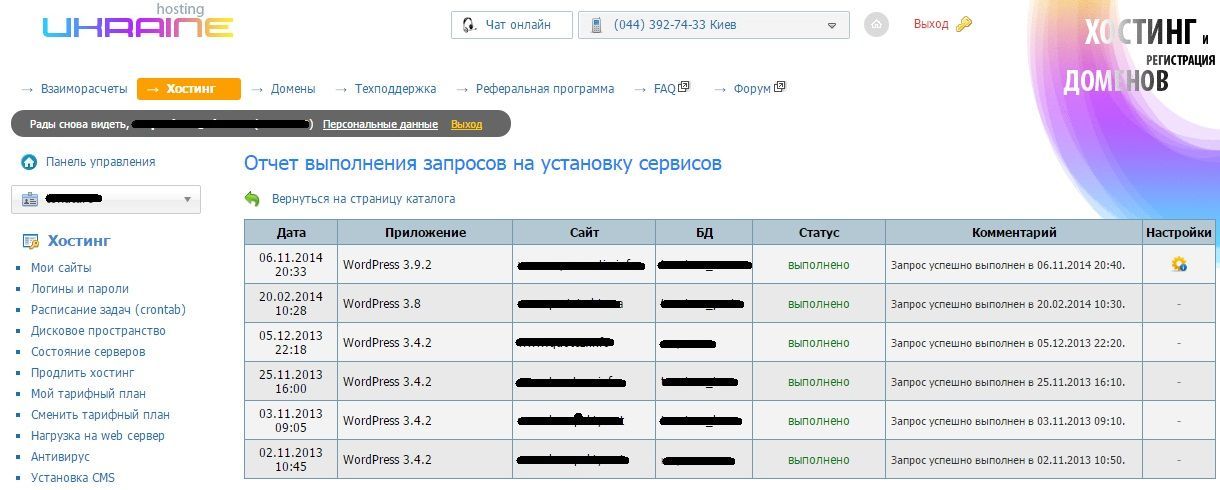
Таким образом, вы подали запрос на установку wordpress. Может быть так, что будет установлена не самая новая версия, но это вообще не проблема, так как обновить вордпресс можно уже при работе на сайте. Ждем несколько минут, пока хостинг загружает ваш движок. Готово.
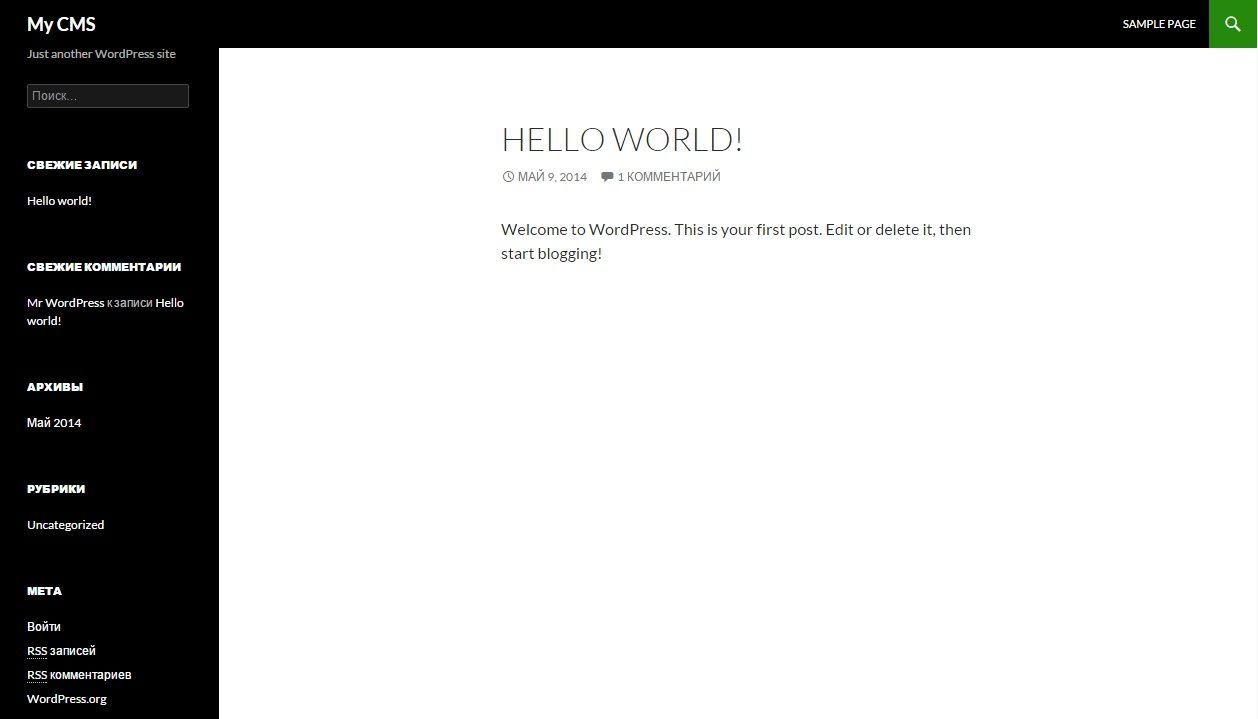
Далее можно переходить на свой сайт. Здесь вы увидите стандартный ненастроенный шаблон вордпресс. С этого момента можно изменять свой сайт, наполнять его и делать деньги.
Установка шаблона Twenty Eleven
Я использую шаблон темы сайта под название TwentyEleven — более старый шаблон, так как с выходом обновлений WordPress, выходят и новые темы, которые устанавливаются по умолчанию.
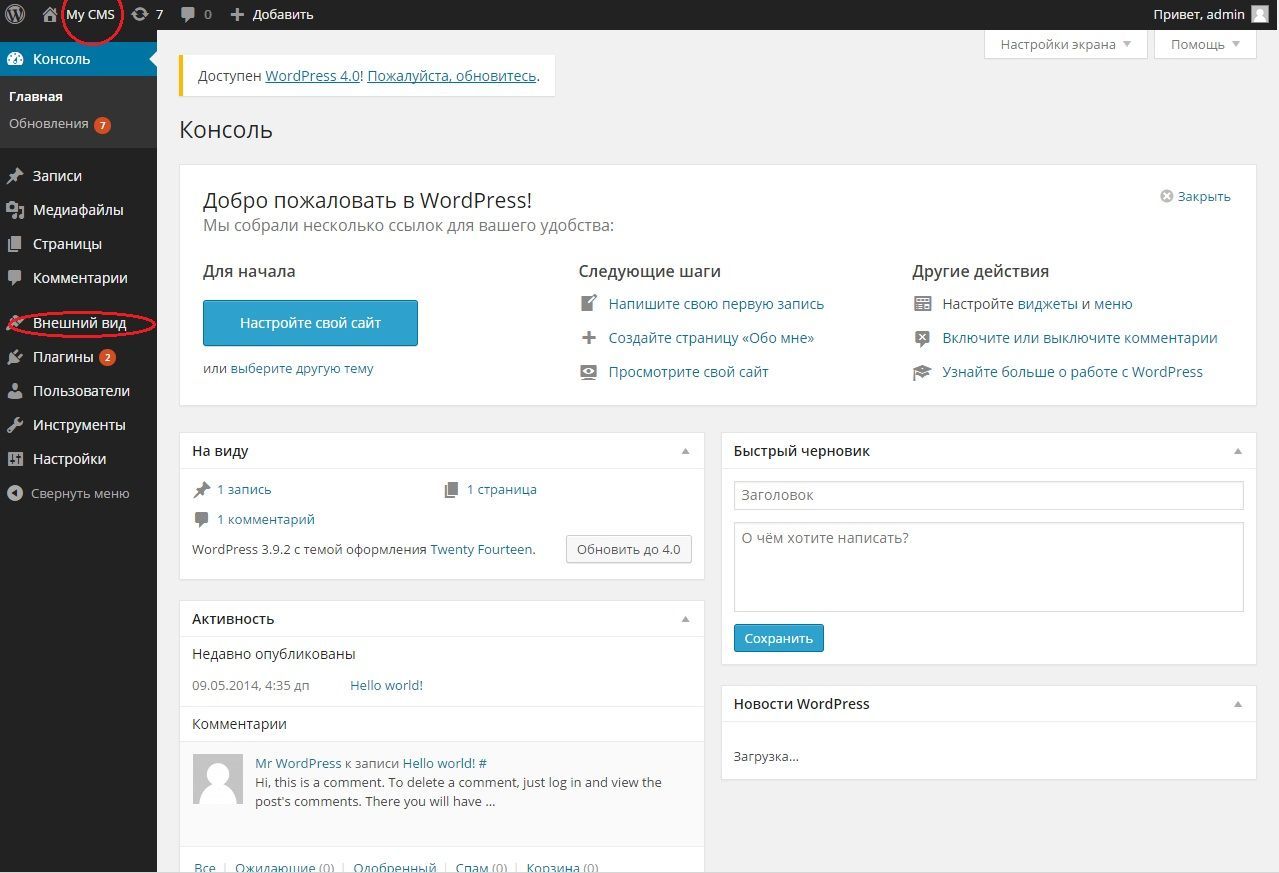
Переходим в панель управления сайтом. Для этого в адресной строке введите www.вашсайт/wp-admin. Вас перенаправили в точку входа. Вводим логин и пароль, которые указывали при установке wordpress.
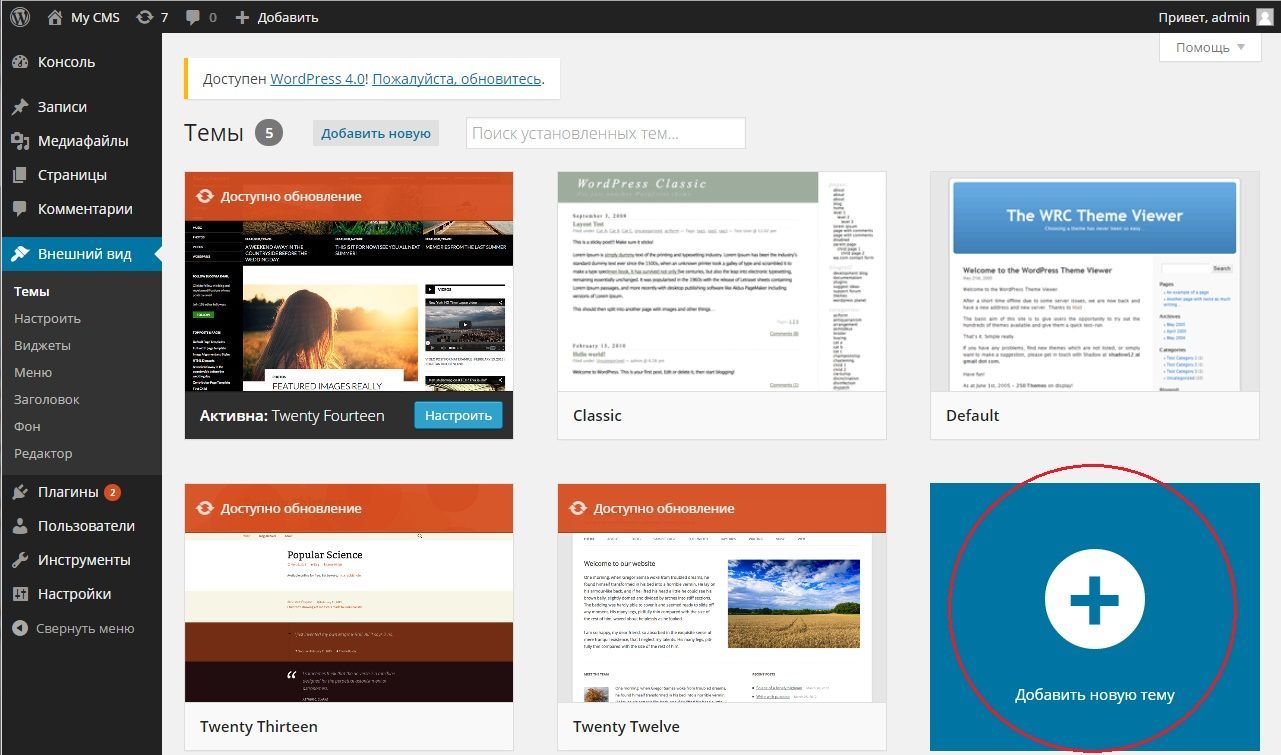
В дальнейшем переходить с сайта в панель управления можно кнопкой вверху, которую я выделил. А тем временем переходим на «Внешний вид». «Добавить новую тему».
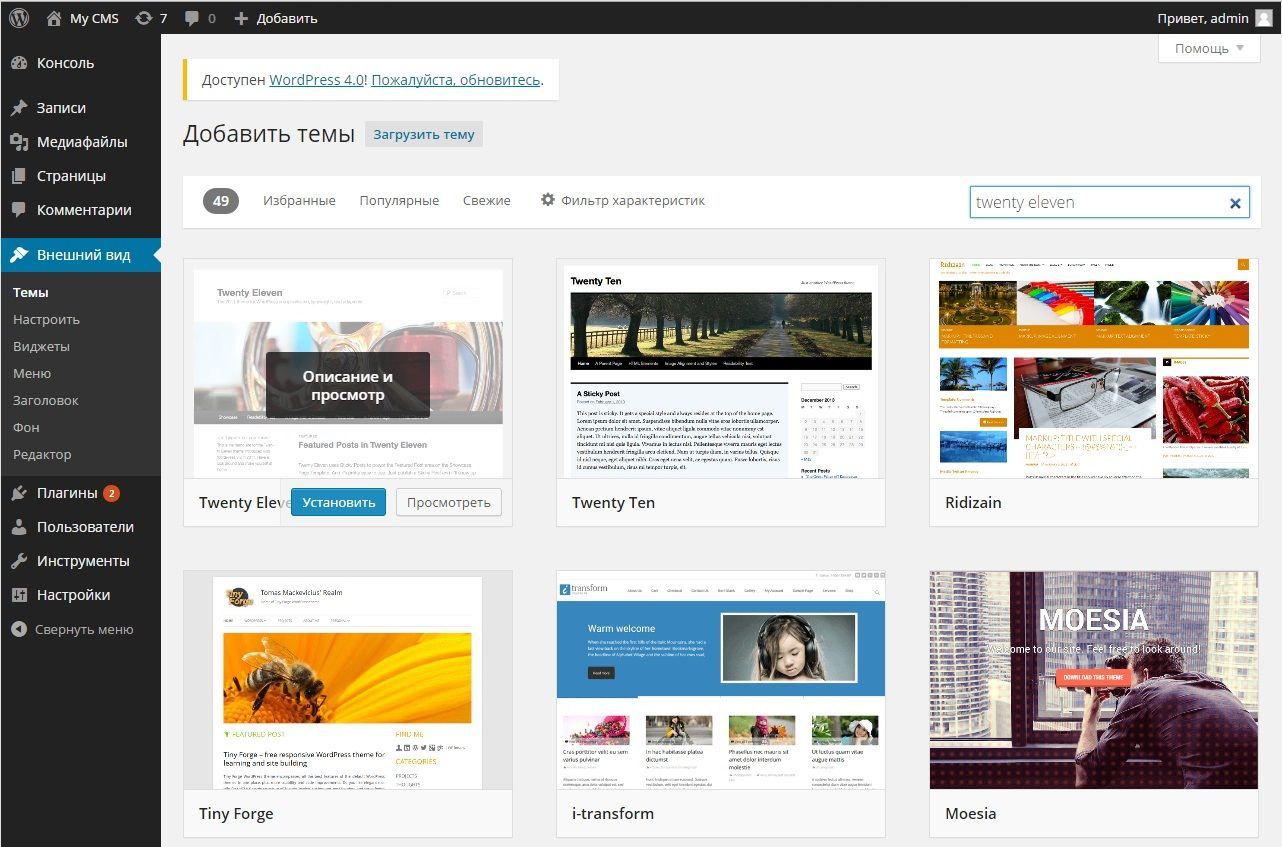
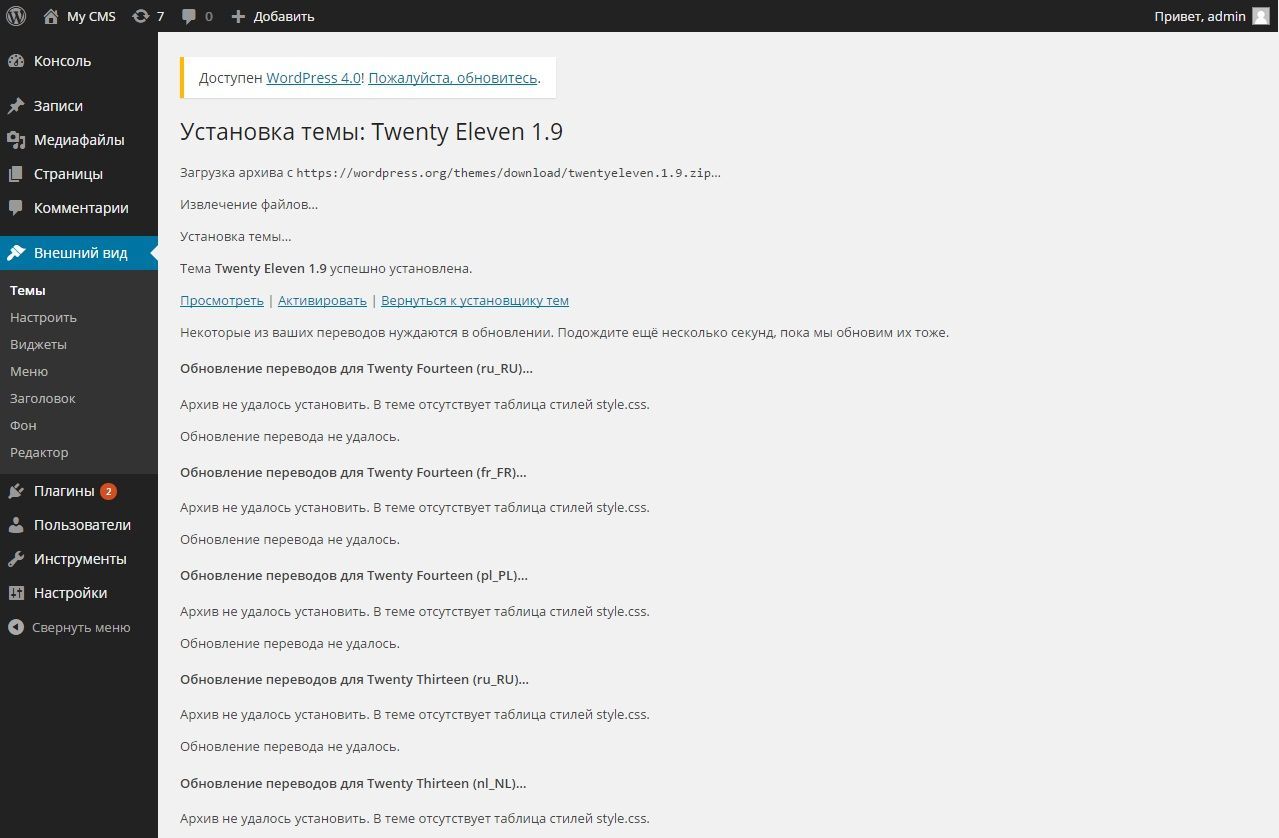
Ввели в поле поиска Twenty Eleven и нажимаем «Установить». Далее «Активировать».
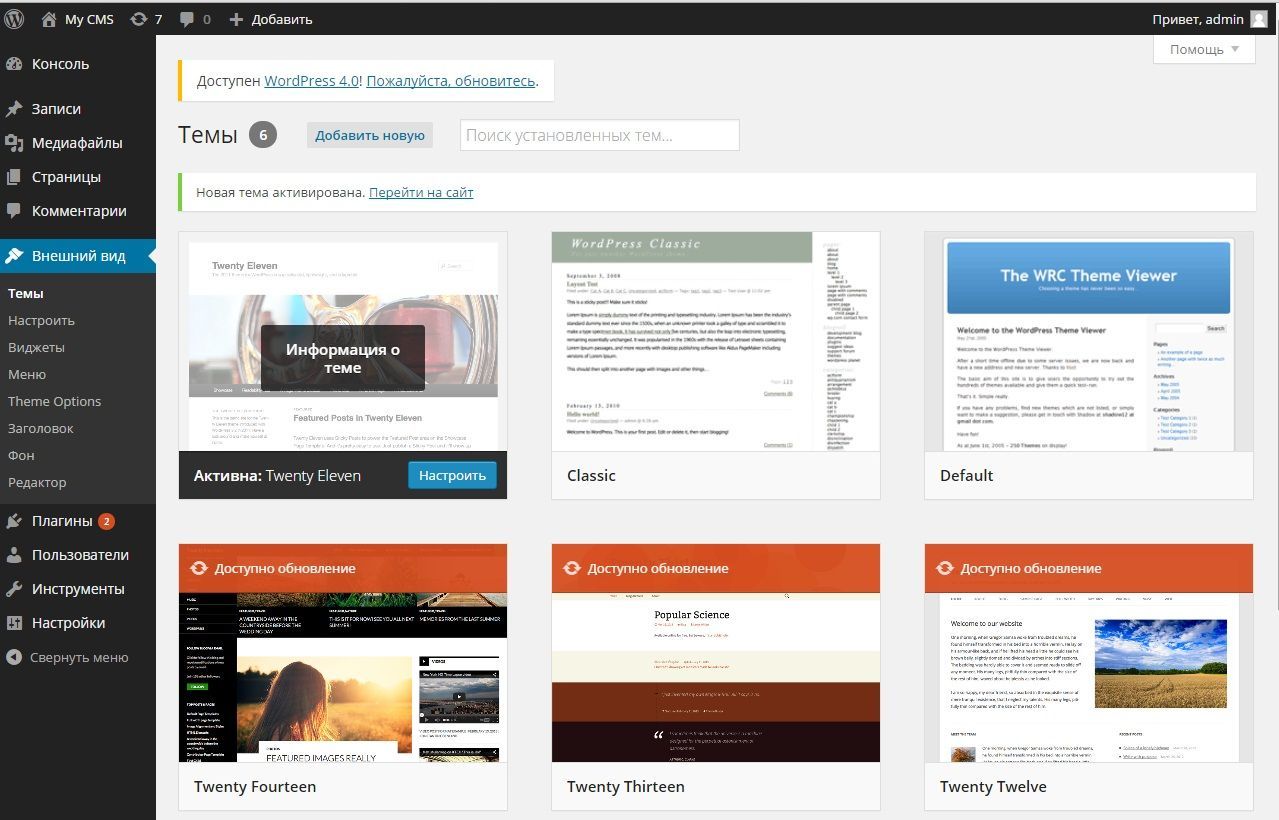
Тема, с которой мы будем работать, установлена. Нажимайте «Настроить».
Мы попадаем в панельку, которая имеет несколько важных возможностей. В принципе, тут все должно быть ясно, со временем мы еще будем возвращаться сюда.
Создаем структуру сайта
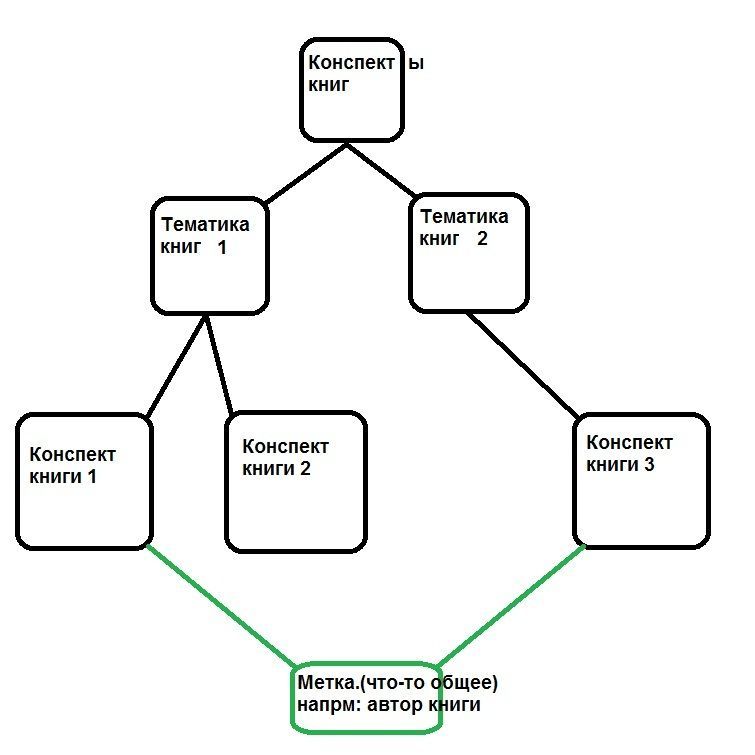
На этом этапе, прежде чем что-либо ставить, менять, наполнять, нужно подумать о структуре сайта. Для хорошего сайта действует правило трех кликов: чтобы посетитель от главной страницы, нашей нужную информацию всего в три клика. У меня 4 сайта, к которым подходит общая структура. Например, у нас есть продукты, о которых мы будем писать. Их можно разделить на категории. Более детальный пример: на сайте KONSPEKTY.NET есть конспекты книг, все книги делятся на жанры или тематики, поэтому существуют разделы «Финансы», «Психология», «Бизнес».
Так же существуют некие метки — это, можно сказать, тоже категории записей. Нажав на них, посетитель сможет увидеть все записи с данной меткой.
Придумали структуру сайта? Хорошо, идем дальше!
Настройка сайта
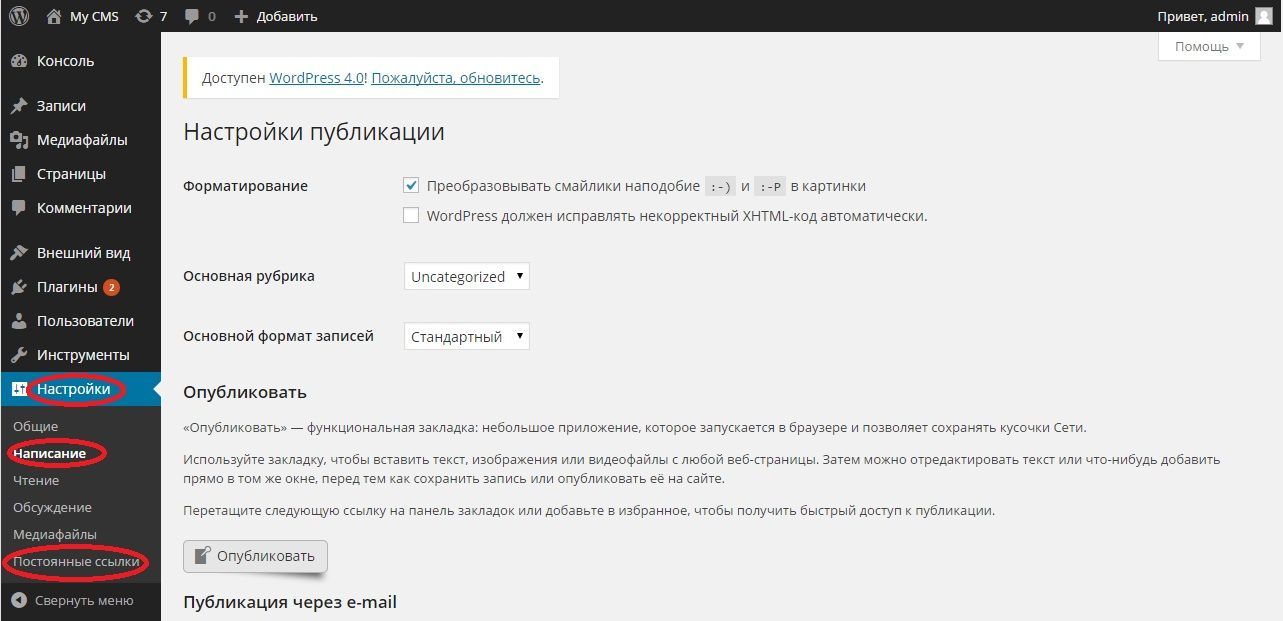
Чуть не забыл, что надо настроить сразу после установки движка, можно найти в вкладке «Настройки» — «Написание». Нам надо удалить информацию с таких полей: Почтовый сервер, Логин, Пароль, Рубрика по умолчанию для публикации по почте, Сервисы обновления. Просто оставляем их пустыми.
Переходим в «Постоянные ссылки» — Общие настройки. Выбираем пункт «Произвольно» и дописывает в поле «/%postname%.html». Что мы только что сделали? Допустим, когда вы напишите запись с названием “компьютер”, у вас создастся ссылка на эту запись с таким же названием «компьютер». Это то, о чем мы говорили, что поисковики такие ключевые слова в ссылках хорошо оценивают.
Так же в вкладке «пользователи» рекомендуется создать админа с другим ником со всеми правами, чтобы вас не взломали. Так как у всех сначала логин admin. А права с логина admin можно забрать или удалить этот аккаунт.
Ставим фон
Давайте немного изменим вид нашего сайта, а именно поставим фон сайта и фон записи. Самым лучшим решением для себя я нашел генераторы фона, они создают маленькую картинку, которая при накладывании «плиткой» формирует красивый фон. Картинка идеально подобрана, поэтому никаких несостыковок не будет.
Раньше я использовал, но со временем он стал полностью платным. Обидно.
http://www.patterncooler.com/
Но есть другие бесплатные.
http://bgpatterns.com
http://www.colourlovers.com/patterns/add
http://www.stripegenerator.com/
Думаю, хватит. Скачиваем сгенерированную картинку. Вообще я использую более насыщенные цвета для фона сайта и очень бледные цвета для фона страницы.
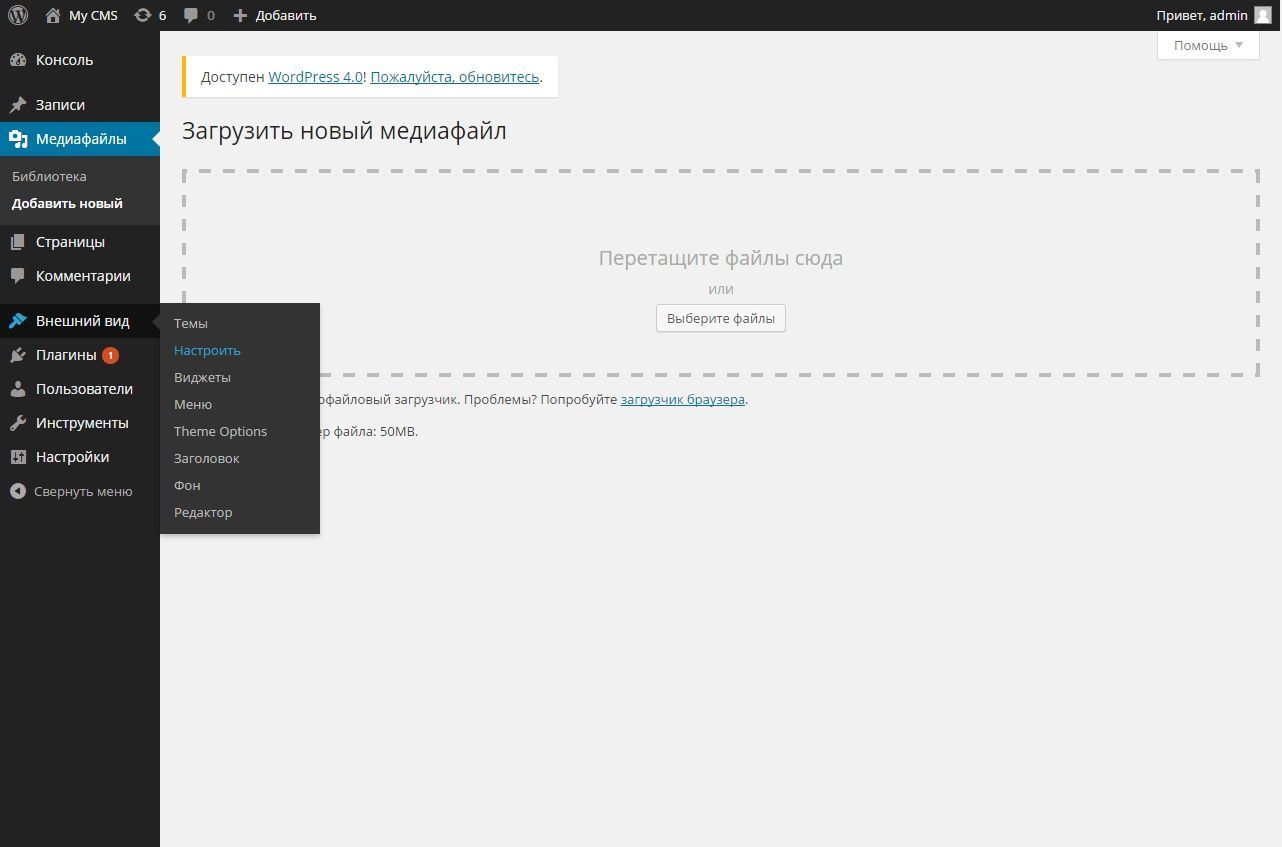
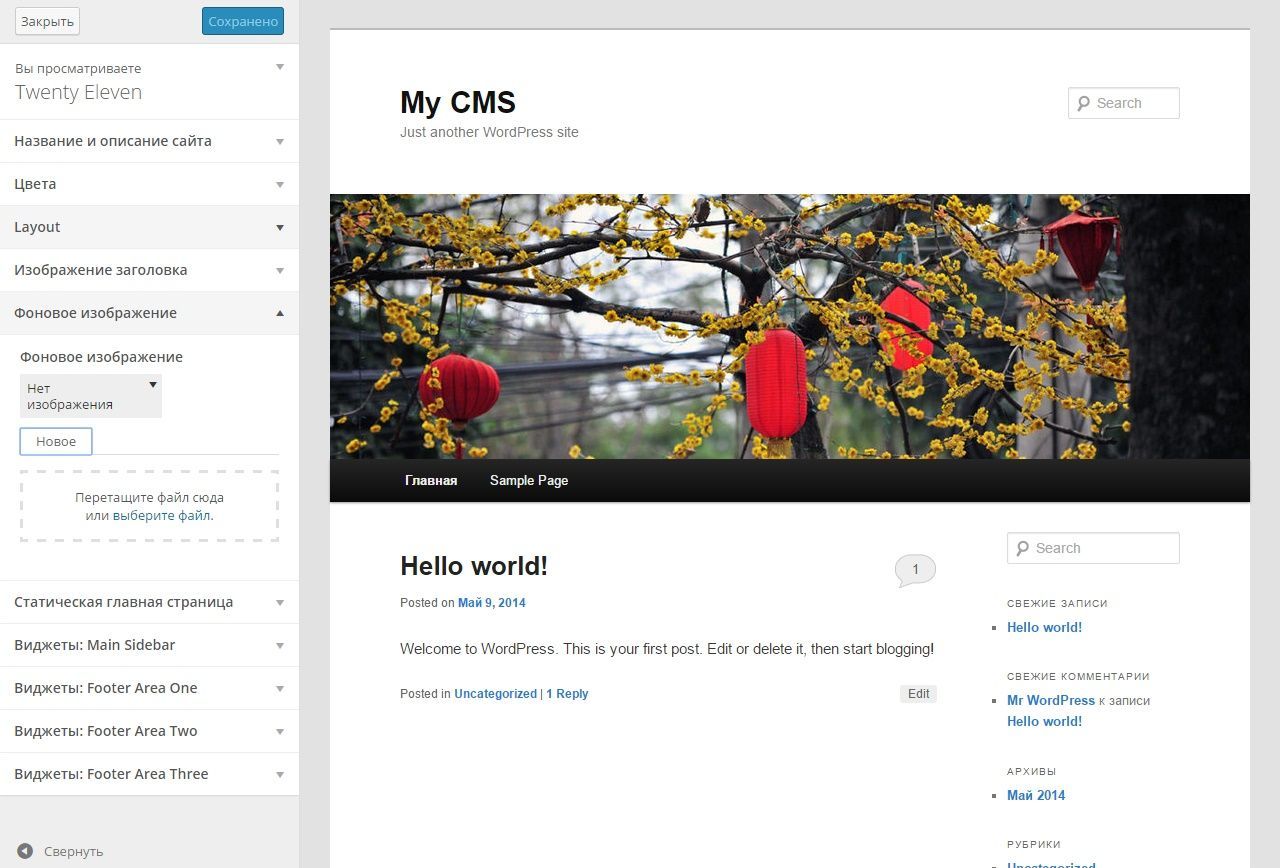
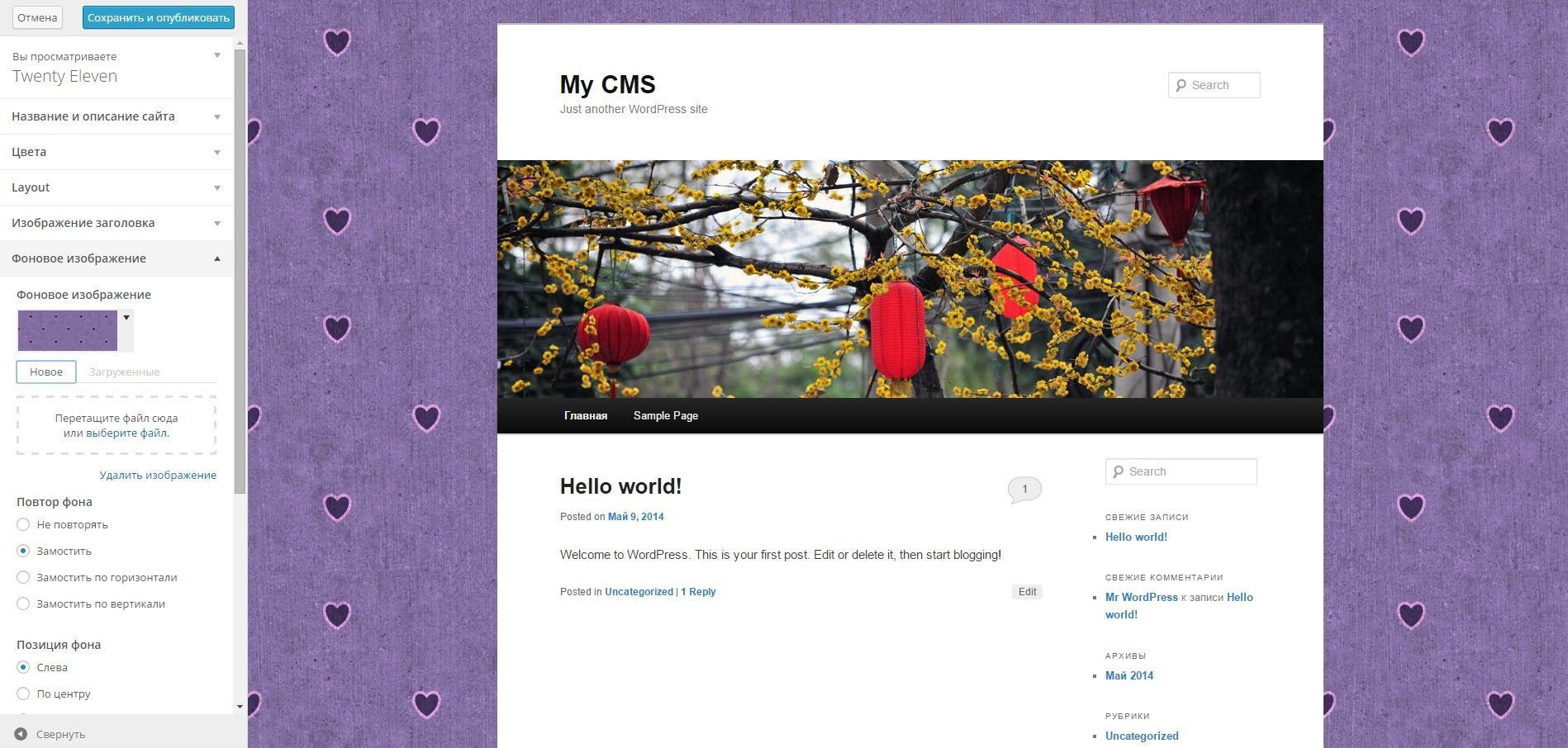
Чтобы изменить фон сайта, нужно сначала загрузить картинки. «Медиафайлы» «Добавить новый». Перетаскиваем картинки. Далее заходим «Внешний вид», «Настроить», «Фоновое изображение» и перетаскиваем картинку для фона сайта. У меня получился такой фон:
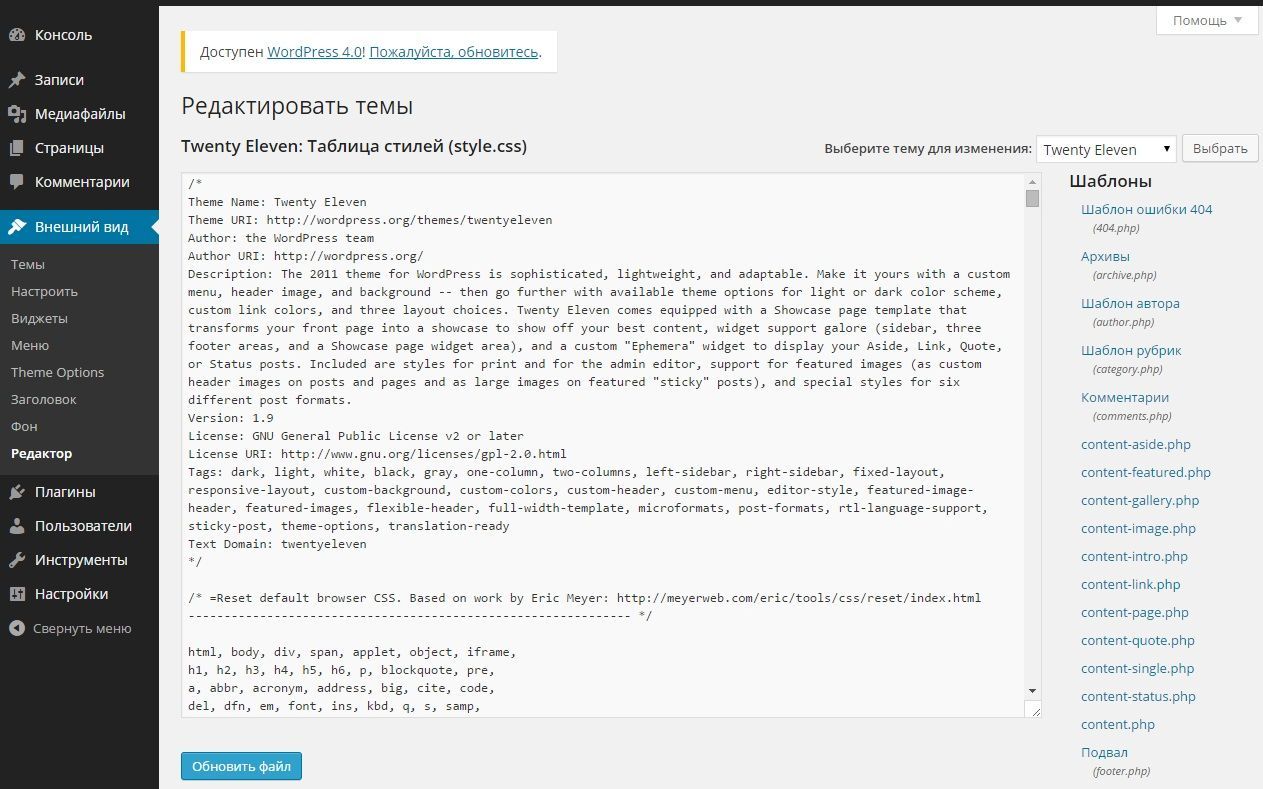
«Вставить» картинку в фон записи немножко сложнее, но реально. Заходим во «Внешний вид», «Редактор». По умолчанию открывается: Таблица стилей (style.css), она нам и нужна.
Находим строку по поиску на странице:
background: #fff
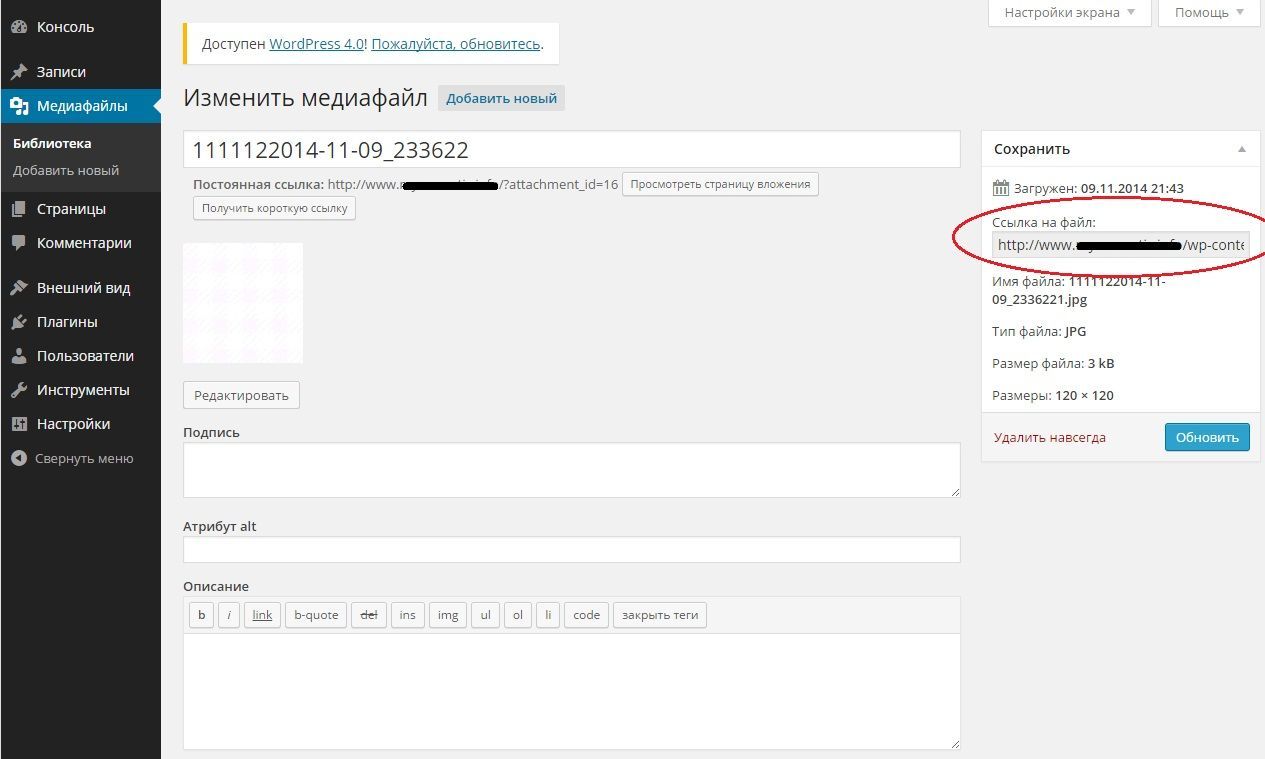
Не закрывайте эту вкладку, она нам пригодиться. В новом окне откройте библиотеку медиафайлов. Нажмите на необходимое изображение и вы увидите «Ссылку на файл».
Копируйте эту ссылку и переходите во вкладку с таблицей стилей.
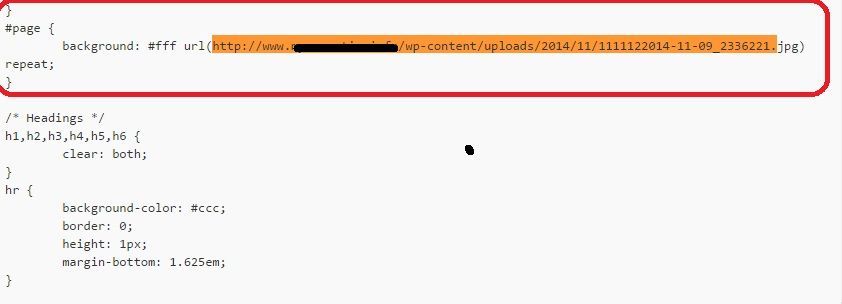
и после той строки(background: #fff), через пробел, дописываем:
url(ссылка на вашу картинку.jpg) repeat;
Должно получиться так:
Добавление сайдбара в посты
Когда вы напишите свои первые посты, можете заметить, что на главной боковая колонка (сайдбар) есть, а заходя в записи, она пропадает. Сейчас это исправим.
Заходим в «Редактор» и выбираем там файл записи «single.php». Находим строку:
<?php get_footer(); ?>
и над ней пишем следующее:
<?php get_sidebar(); ?>
Далее заходим в таблицу стилей style.css, прокручиваем в самый низ и додаем следующий код:
.singular #primary {
margin: 0 -26.4% 0 0;
}
#nav-single {
display: none;
}
.singular .entry-header .entry-meta {
position: relative;
}
.singular .hentry {
padding: 0;
}
.singular .entry-header, .singular .entry-content, .singular footer.entry-meta, .singular #comments-title {
width: 100%;
}
.singular #content, .left-sidebar.singular #content {
margin: 0 34% 0 7.6%;
}
.singular article .entry-title {
padding-top: 0;
}
.singular .entry-meta .edit-link a {
right: 0;
top: 0;
left: auto;
}
Не забудьте сохранять файлы. А тем временем — готовоJ Сайдбар в записях.
Формируем меню сайта
На всех сайта есть меню, где показываются главные страницы сайта: контент, контакты, о нас.
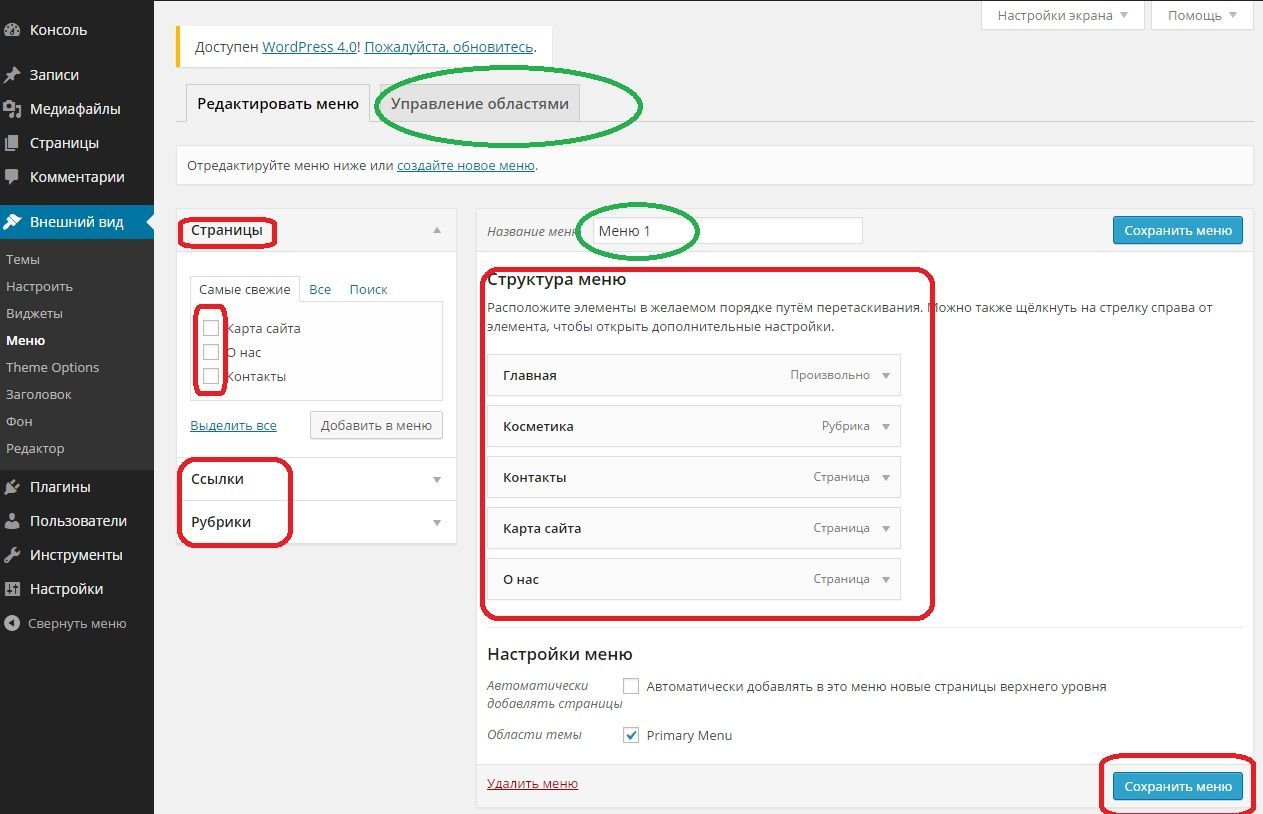
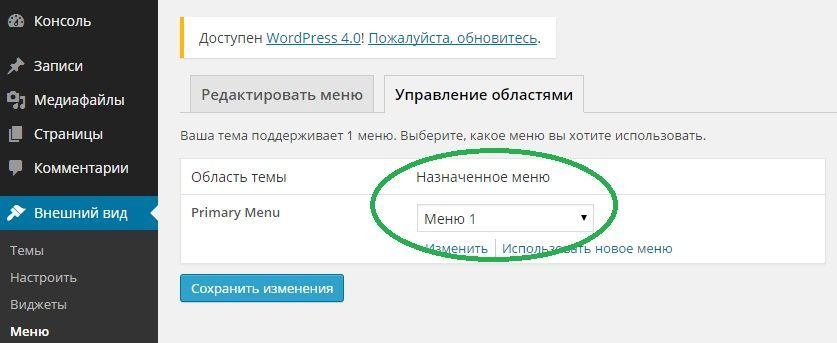
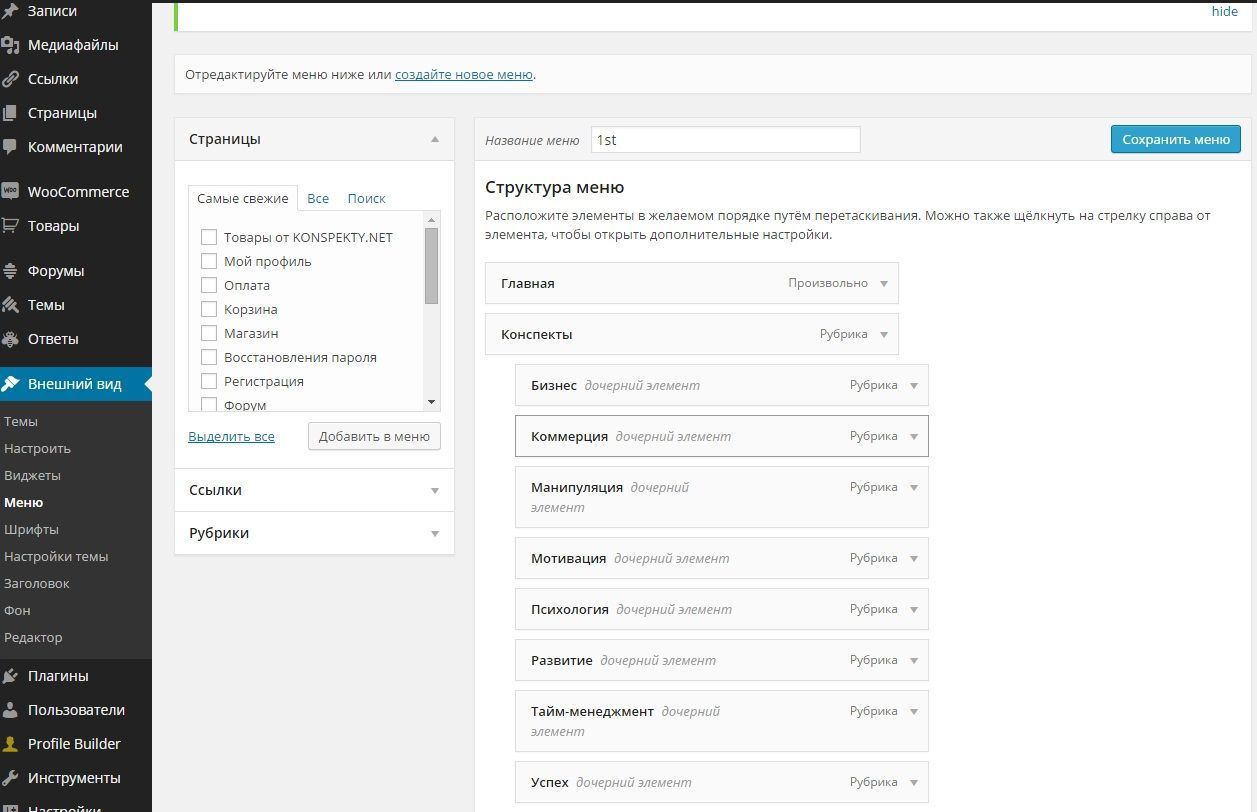
Переходим в «Управление областями» и там выбираем меню, которое будет отображаться на сайте. Идем снова в «Редактировать меню» и там ручками перетаскиваем наши главные страницы, рубрики. Можно их иерархировать, то есть, чтобы под рубрикой показывались другие рубрики.
Удаляем «Сайт работает на WordPress» в нижчем футере
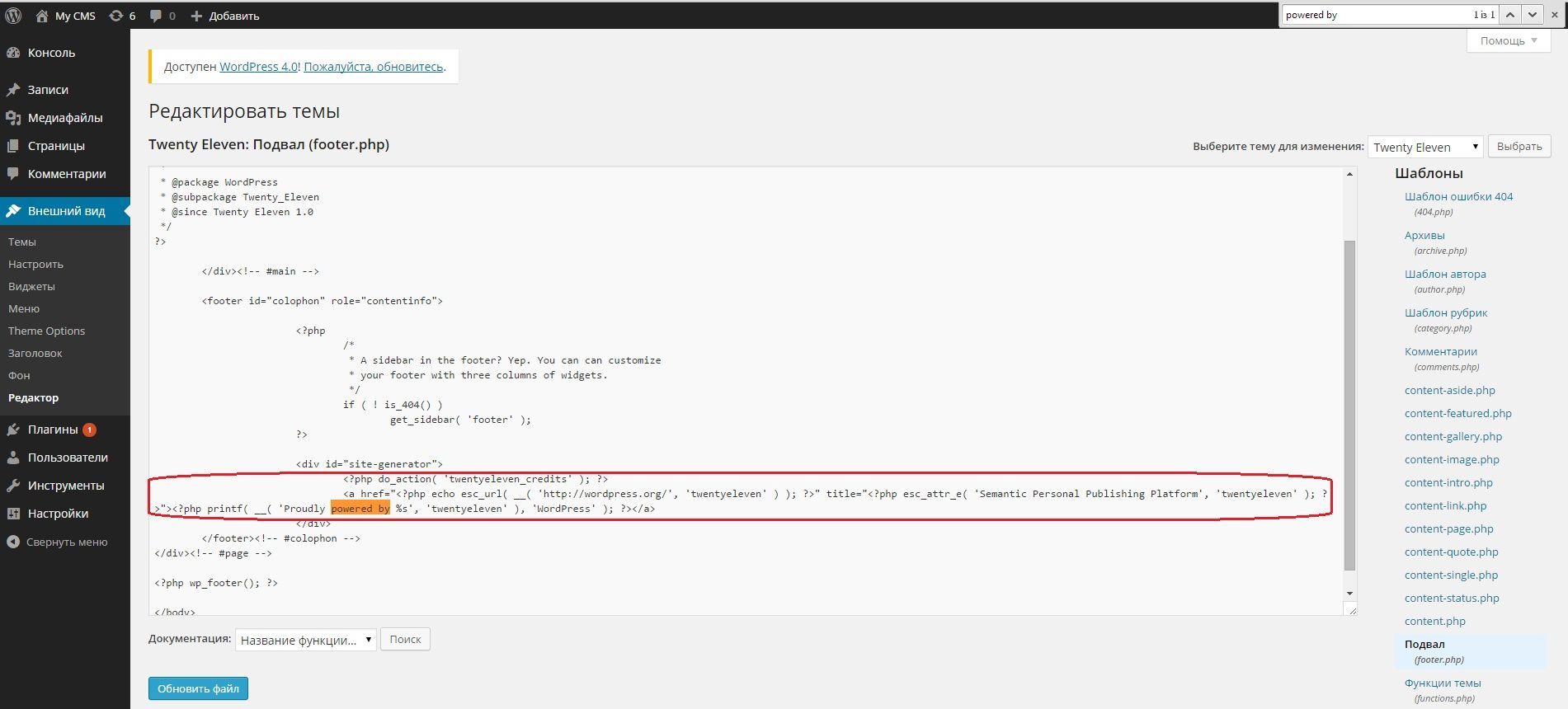
Заходим в «Редактор», открываем таблицу под названием “Подвал”. Ищем такие строки. Их можно вообще удалить или заменить на другой текст со ссылкой.
Сделаем колонку комментарием шире.
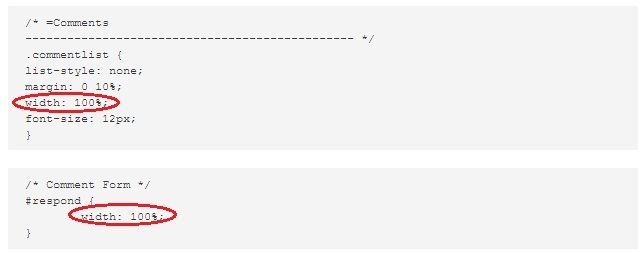
Уверен на 90%, что вам понадобиться эта опция. Поэтому переходим в наш «Редактор» в таблицу стилей(style). Находим строки
/* =Comments
/* Comment Form */
и изменяем выделенный параметр:
Теперь комментарии у вас в полную ширину поста:
Ваш сайт готов! Далее я напишу список самых необходимых плагинов, которые использую всегда. Запомните главный принцып: если вам что-то нужно, ищите для этого плагин в гугле. Например: уменьшить все фотографии на сайте плагин wordpress. Нашли плагин, который по описанию подходит? Теперь ищите как его настроить: *название планига* настроить.
Частоиспользуемые плагины
Далее я расскажу какие плагины я использую на всех своих сайтах — это базовые плагины, которые помогут вам сэкономить время, а сайту стать более динамичным. Так же внутренняя оптимизация сайта влияет на оценку вашего сайта поисковиками, когда те выдают результаты. Все плагины вы можете найти в базе wordpress: зайдите в панель управления сайтом.
All In One SEO Pack — позволять автоматизировать настройку тегов title на всех записях, страницах, рубриках.
Cyr-To-Lat — помните, мы настраивали написание ссылок «компьютер», так вот, этот плагин переведет любой текст латинскими буквами и у вас появиться в ссылке «computer».
Exec-PHP — активирует использование кодов php в записях. Пригодиться!
Google XML Sitemaps — с помощью этого плагина, вы создадите файл карты сайта для поисковой системы.
Dagon Design Sitemap Generator — генерирует карту сайта, только уже для пользователей. На указанной странице посетитель сможет увидеть структуру вашего сайта.
VKontakte API — подключаем группу вконтакте к сайту.
Profile Builder – возможность, чтобы пользователи создавали свои аккаунты на вашем сайте.
Related Posts Thumbnails — после записей выводятся похожие или близкие по теме записи с красивыми картинками.
Yet Another Related Posts Plugin — похожий с предыдущим, только посты выводятся в виде списка.
Social Share Buttons — вставить кнопки социальных сетей, с которыми ваши посетители смогут «рассказывать друзьям».
Content Slide Plugin — возможность додавать ссылки на картинке, которые находятся в слайдере, в шапке сайта. Так вы сможете рекламировать ваши новые услуги.
WP-PostRatings – оценка постов на вашем сайте. Можно посмотреть за какие посты голосовали наибольше, какие посты имеют высокую оценку.
WP Random Post Dater — если вы хотите «разбросать» записи по дате, используйте этот плагин.